Table of contents
No headings in the article.
We are going to see how to setup and make a very simple with Supabase. Start a new project. we are going to use one of the most popular framework Nextjs
yarn create next-app --ts
once install we install supabase js library
yarn add @supabase/supabase-js
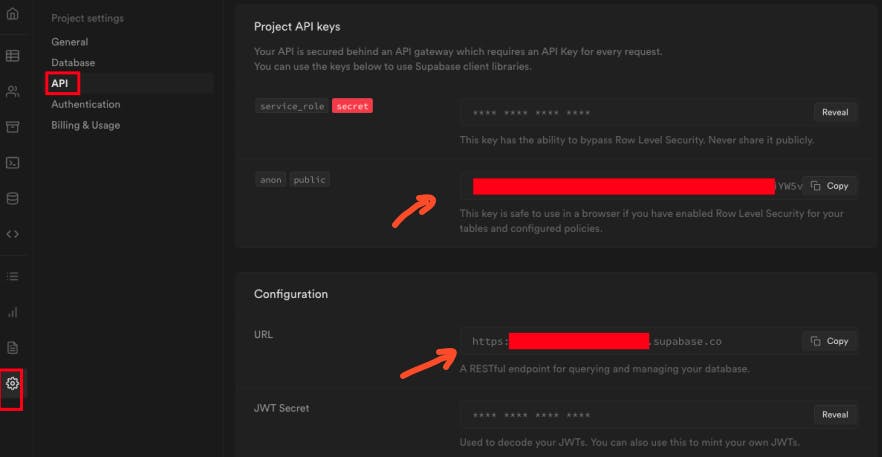
inside index.tsx import the client with your api data that you can get from your supabase dashboard inside Project settings and then API
import { createClient } from '@supabase/supabase-js'
// Create a single supabase client for interacting with your database
const supabase = createClient('https://xyzcompany.supabase.co', 'public-anon-key')
Get the public-anon-key and url from here

Soon Supabase will support native type generators for now you can insert your api data to Supabase Schema and export the type
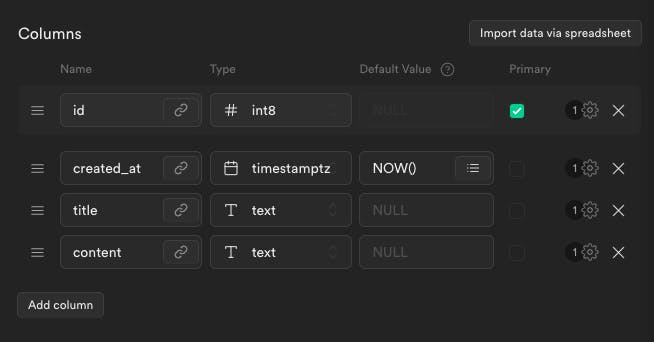
Let create our first table. Head to Table editor. Create a new table where we are going to give posts as name. We add 2 columns title and content of type text. Fill with some text so we can fetch something from the react app

From the app we fetch the data with the supabase that we have created with createClient
const { data, error } = await supabase
.from('cities')
.select()
We save the data to state and show the posts with map. The index file should looks like this
import { createClient } from "@supabase/supabase-js";
import type { NextPage } from "next";
import { useState, useEffect } from "react";
const supabase = createClient(
"https://yourproject.supabase.co",
"ey..."
);
interface Posts {
id: number /* primary key */;
title?: string;
content?: string;
}
const Home: NextPage = (props) => {
const [posts, setPosts] = useState<Posts[]>();
const getData = async () => {
const { data, error } = await supabase.from("posts").select();
if (!error) {
setPosts(data);
}
};
useEffect(() => {
getData();
}, []);
return (
<div>
<h1>Posts</h1>
{posts && posts.map((post) => (
<p key={post.id}>{post.title}</p>
))}
</div>
);
};
export default Home;
Now that we have a list of posts, let see how insert a new row to the list. To do that we use
await supabase.from("posts").insert([{ title, content }]);
Create a simple form with 2 inputs, an input of type text for the title and a textarea for the content. Now our index should looks like this
import { createClient } from "@supabase/supabase-js";
import type { NextPage } from "next";
import { useState, useEffect } from "react";
const supabase = createClient(
"https://yourproject.supabase.co",
"ey..."
);
interface Posts {
id: number /* primary key */;
title?: string;
content?: string;
}
const Home: NextPage = (props) => {
const [title, setTitle] = useState("");
const [content, setContent] = useState("");
const [posts, setPosts] = useState<Posts[]>();
const getData = async () => {
const { data, error } = await supabase.from("posts").select();
if (!error) {
setPosts(data);
}
};
useEffect(() => {
getData();
}, []);
const handleTitle = (event: any) => {
event.preventDefault();
setTitle(event.target.value);
};
const handleContent = (event: any) => {
event.preventDefault();
setContent(event.target.value);
};
const handleSubmit = async (event: any) => {
event.preventDefault();
const { data, error } = await supabase
.from("posts")
.insert([{ title, content }]);
};
return (
<div>
<h1>Posts</h1>
<p>Add post</p>
<form onSubmit={handleSubmit}>
<label>
Title:
<input type="text" value={title} onChange={handleTitle} />
</label>
<label>
Content:
<textarea value={content} onChange={handleContent} />
</label>
<input type="submit" value="Submit" />
</form>
<p>All posts</p>
{posts && posts.map((post) => <p key={post.id}>{post.title}</p>)}
</div>
);
};
export default Home;
If we refresh the supabase dashboard the new row should be inserted but it doesn't show up in the user interface of our react app. We need refresh the page to see it because it doesn't refetch when we submit the data. What we could do is to call the getData inside handleSubmit or we can also leverage realtime service that postgres provide. by default it is disabled, you have to go to Database section, click on Replication and enable the tables under Source.
We add the following snippet to the frontend after the states declaration. It updates our state when a new insert event happens.
const postsSubscription = supabase
.from("posts")
.on("INSERT", (payload) => {
getData();
})
.subscribe();